如果没有适当的标签、标题和描述,谷歌将很难弄清楚我们的内容是关于什么的,以及为什么它的排名应该高于竞争对手。当我们读到HTML是SEO的一部分时,你可能开始害怕。但没什么好担心的,我们不需要理解代码,在更改标记和描述的过程中也很少涉及代码。在大多数情况下,从SEO的角度更改HTML就像复制和粘贴一样简单。如果使用翼店的站内SEO体检和一键优化功能,这些问题就更加不用担心。
一、HTML的元素
现在让我们分解一下在更新HTML时需要注意的一些因素。
1、标题标签
很多人容易混淆的一个内容是标题标签和H1标签。
这是两个不同的标题:标题标记显示在浏览器顶部的选项卡中,并在谷歌上显示;H1标签是显示给买家提供整个文章内容的概述。

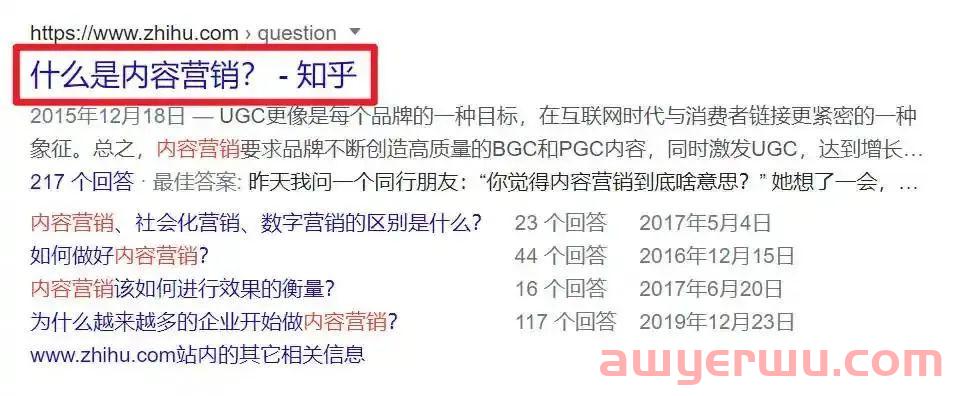
黑框中的区域是我们的标题标签。这是搜索中最突出的标题,颜色为蓝色或紫色。
我们要明智地使用这一部分,包括我们的主要关键词,让标题吸引用户点击。
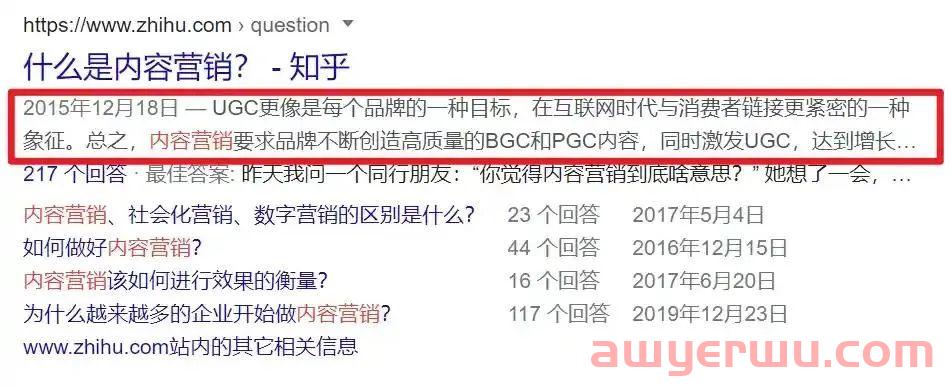
2、元描述
元描述是下面的区域。在这里我们有机会告诉搜索者内容是关于什么的。
关键词优化这个部分很重要,它不能超过160个字符。我们希望它在移动和桌面屏幕上都能正确显示。

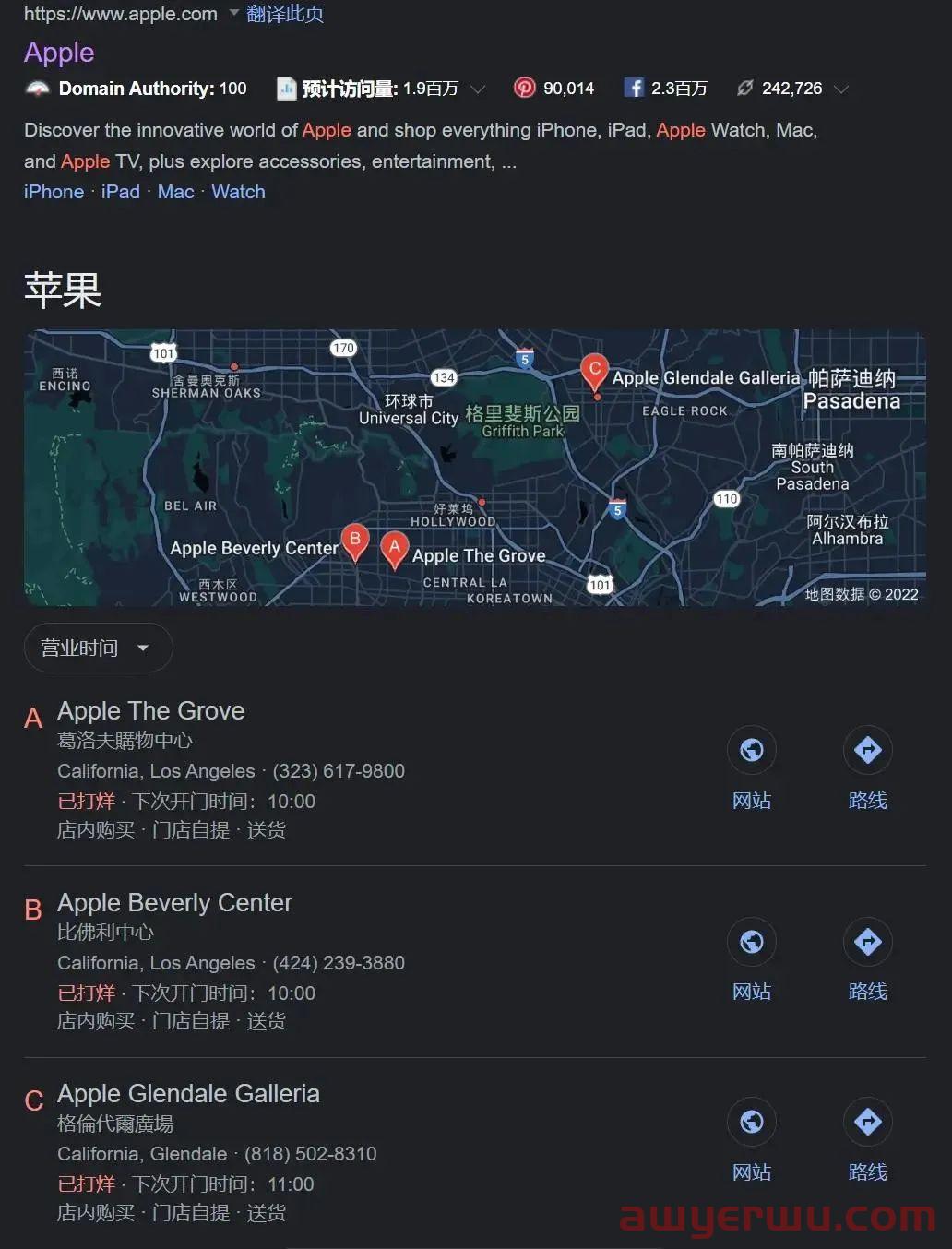
3、模式语言
Schema是多个搜索引擎协作的结果。它基本上只是特定HTML标记的一个子集,用于改进SERP显示内容的方式。
SERP: Search Engine Results Pages 搜索引擎结果页面

例如,以上这个苹果的示例使用一个模式在SERP上创建谷歌地图显示。添加完模式后,不要忘记测试页面,以确保一切都能顺利运行。
4、小标题
副标题的一个例子是H1。这是我们文章的标题,并显示在顶部。虽然它看起来像是一串单词,但它很重要,因为它是我们的H1主标题。
这个标题告诉谷歌这篇文章或部分内容是关于什么的。这也是我们吸引读者的机会,当他们第一次登陆页面。我们想在H1中使用我们的主关键词,但我们不能填充关键词。
我也喜欢把H1标题看成我们邀请某人到页面上阅读。它不应该是交易性的或咄咄逼人的,我们的主要目的还是要吸引读者继续阅读下去。
5、ALT文本
Alt文本在我们的文章中用来描述一个图像是什么。所有的内容都应该有它,但很多人没有使用它。
Alt文本的意义在于,搜索引擎可以向视觉受损的人口头描述图像。当我们编写Alt文本时,我们希望它正确地分辨图像,但我们也可以使用这些插入关键词。
6、URL简述
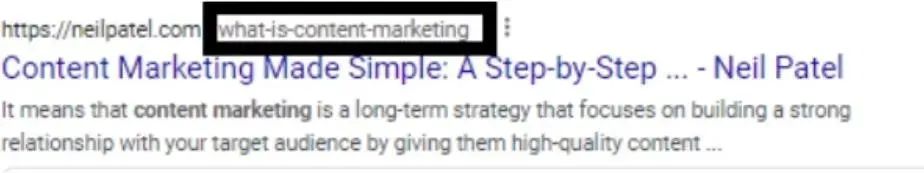
如下图所示,我们会看到这个方框围绕着“什么是内容营销(what is content marketing)”这个短语。
这是URL段,它是URL的一部分,告诉谷歌内容是关于什么的。这些也是我们插入我们最重要的关键词的重要位置之一。

在本例中,我们使用“什么是内容营销(what is content marketing)”来描述页面,谷歌就知道这篇文章是关于市场营销基本内容的。
二、正确改进HTML的4个技巧
以下是当我们改进我们的网站的HTML时,我认为最重要的技巧:
使用工具来帮助我们我一直在说这一点,但它非常重要。各种SEO营销工具都是值得投资的,因为它们可以帮助我们识别网站的HTML问题。例如,Ahrefs会告诉我们一个站点是否有重复的标题标签,或者有多少篇文章缺少元描述。
利用竞争对手剽窃是不好的,但利用我们的顶级竞争对手来获得灵感则不是。如果我们正在挣扎着找出我们应该使用什么标题标签或元描述,看看竞争对手在做什么。
不要填充关键词没有什么比填充关键词的元描述更糟糕的了。如果我们做得够多,会被谷歌看穿的,甚至会惩罚我们。
不要忘记H2、H3和H4头信息我们讨论了H1头信息,但不要忘记其他的。这些都是重要的地方,我们应该在其中设置主要关键词,以帮助告诉谷歌我们的文章所讲述的主题。
本文链接:https://www.sxwpls.com/4513.html ,转载需注明文章链接来源:https://www.sxwpls.com/
-
喜欢(0)
-
不喜欢(0)